官网下载地址
- 选择Proxmox VE * IOS Installer

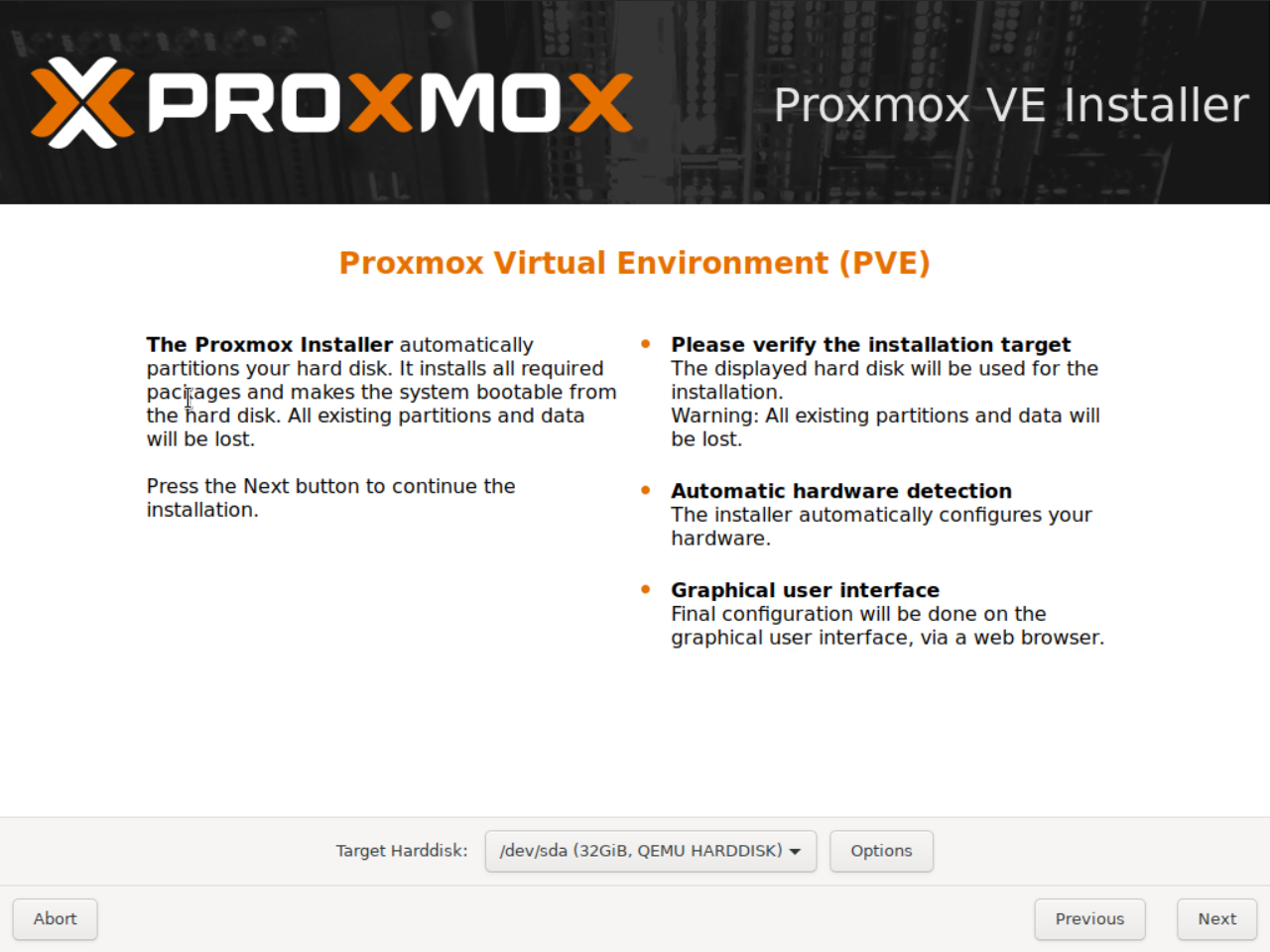
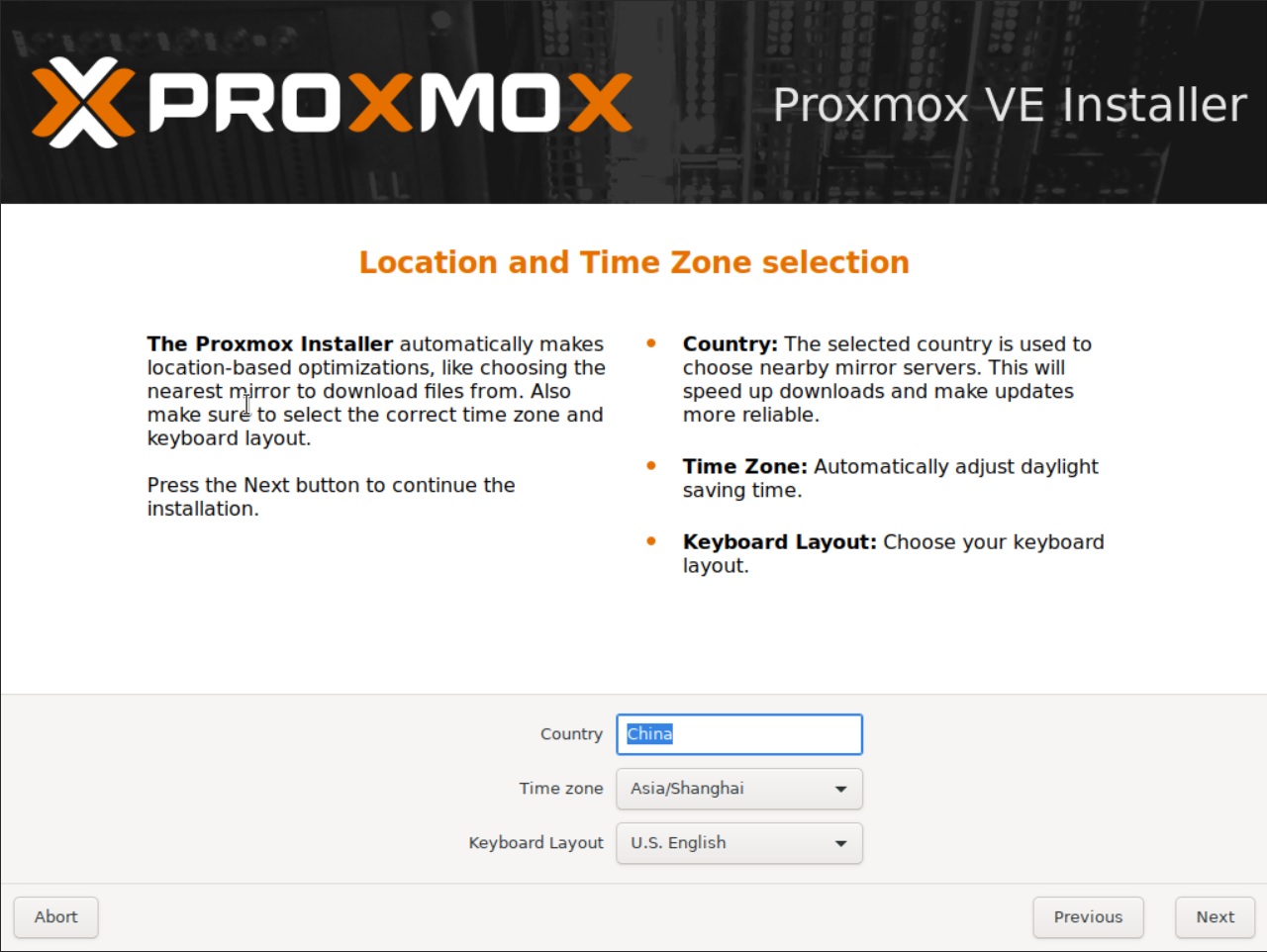
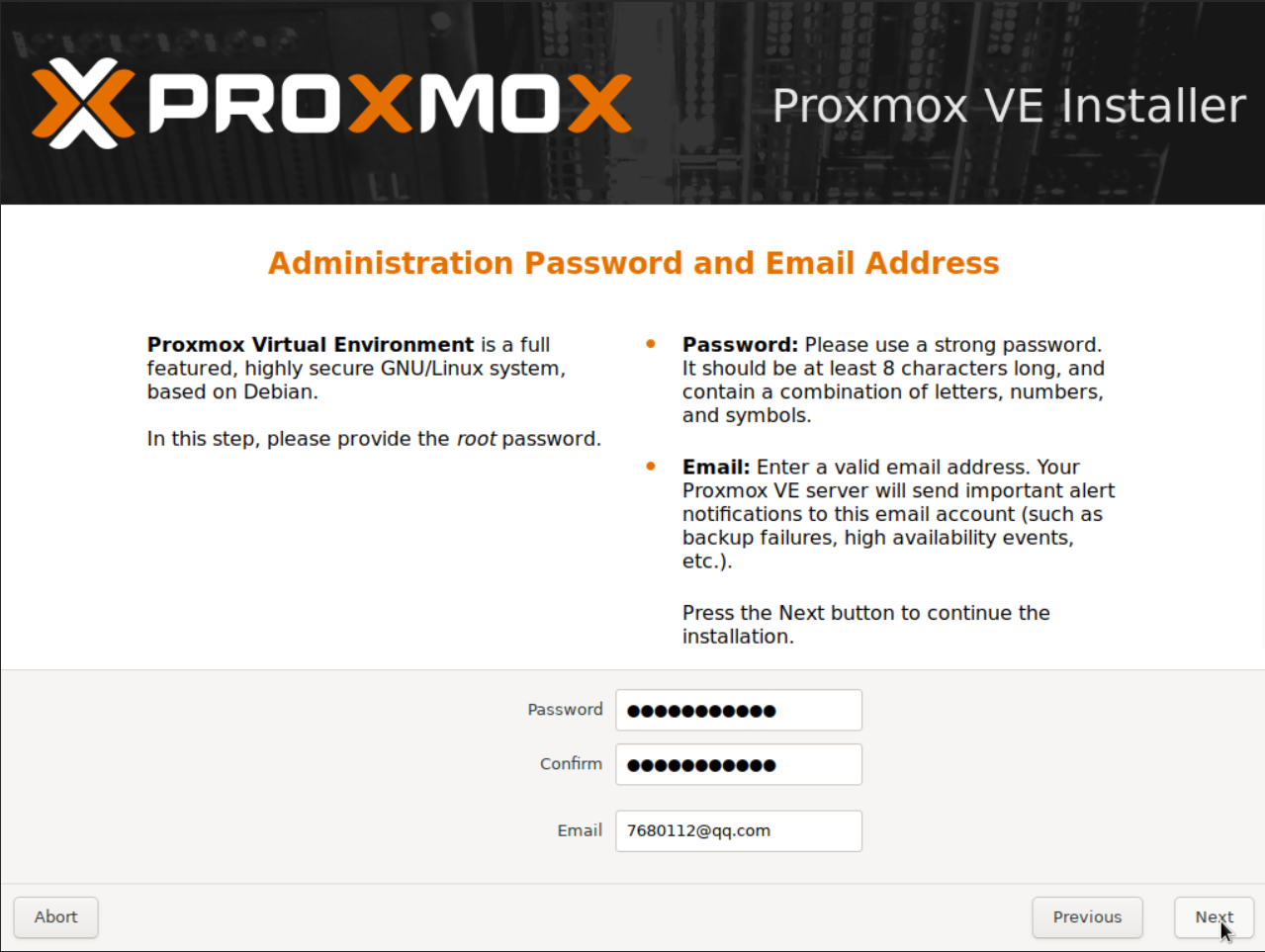
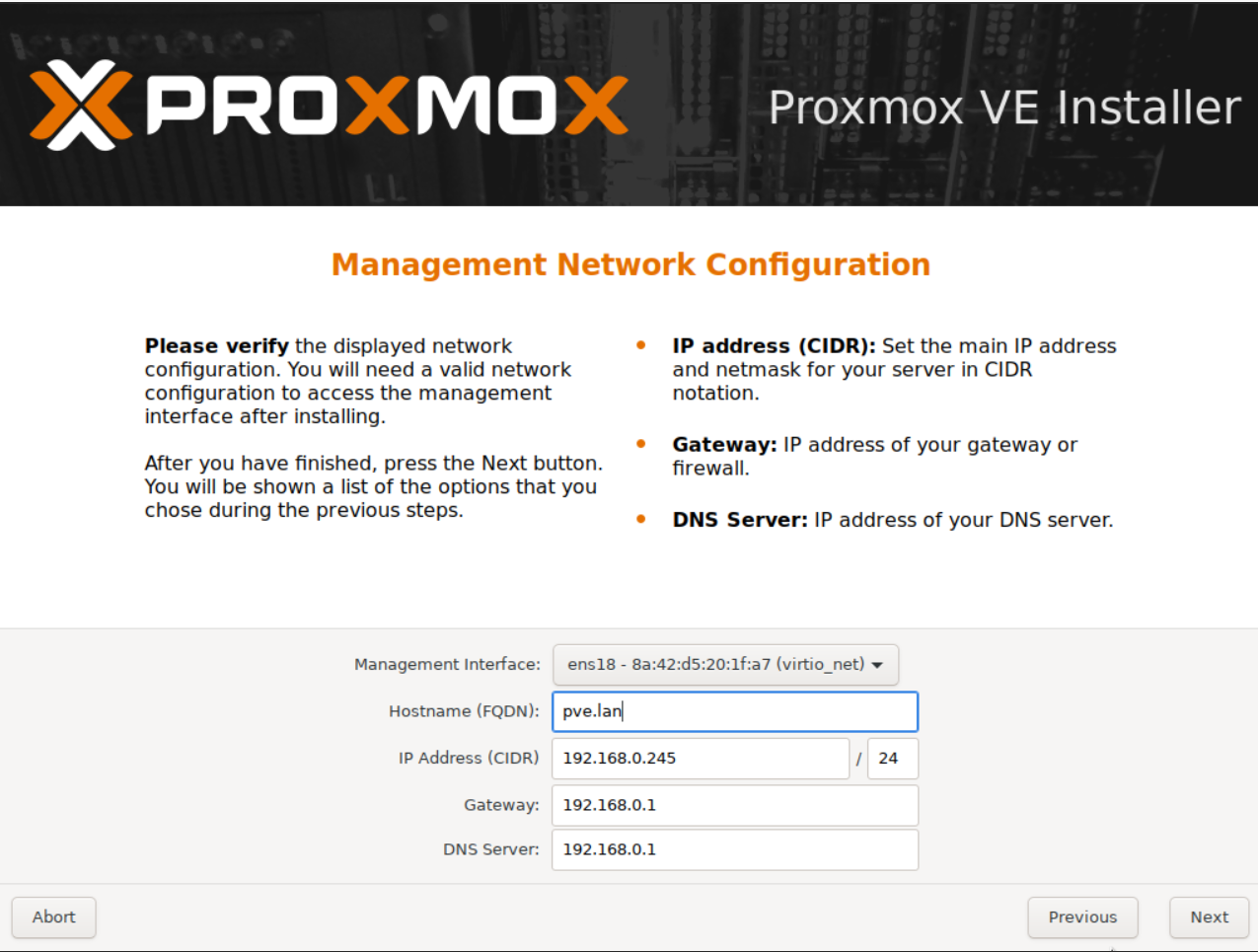
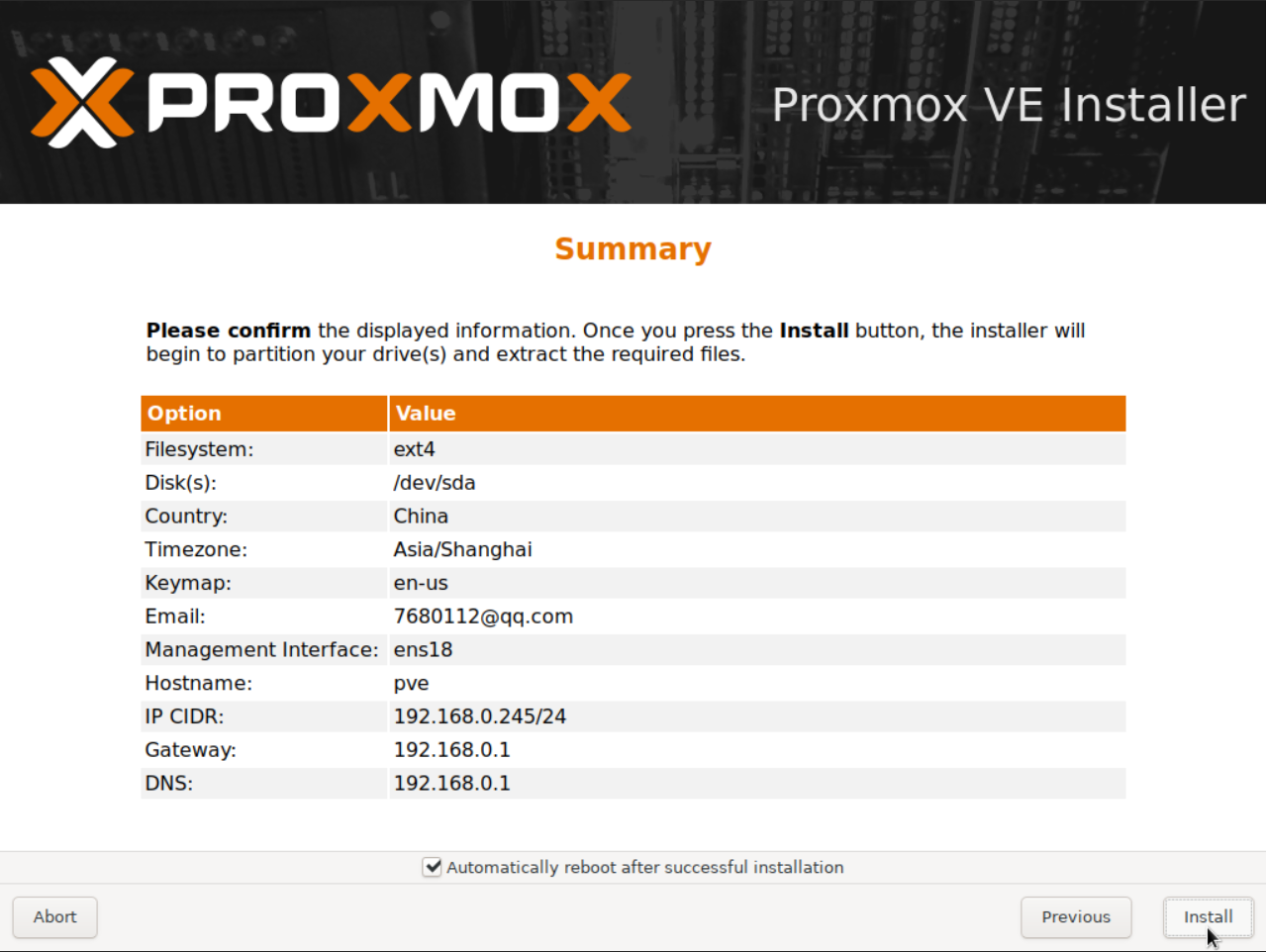
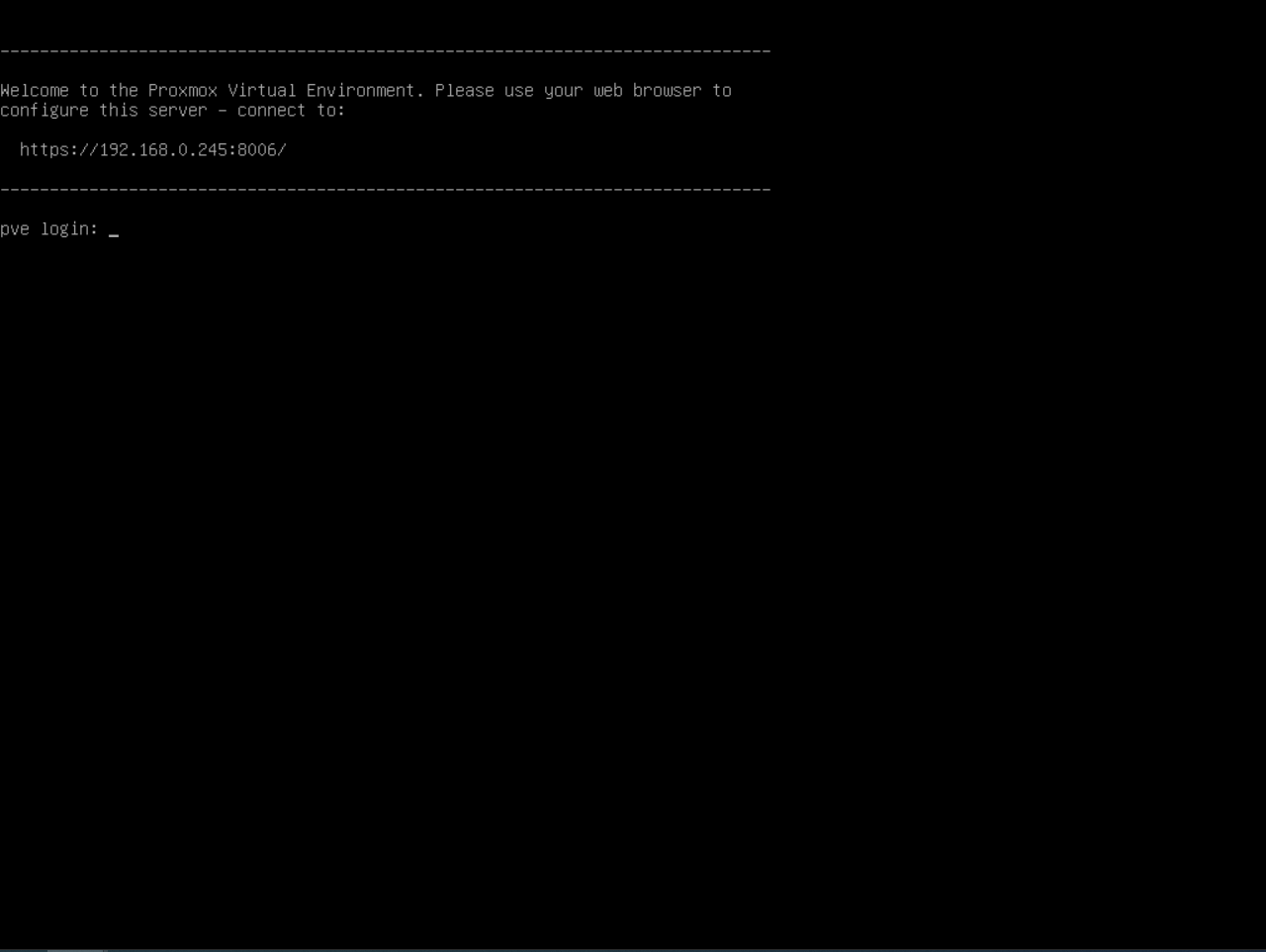
系统安装
- 官方wiki






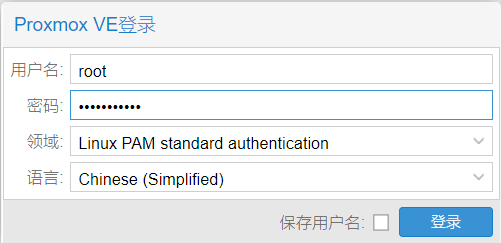
登录地址

浏览器登录


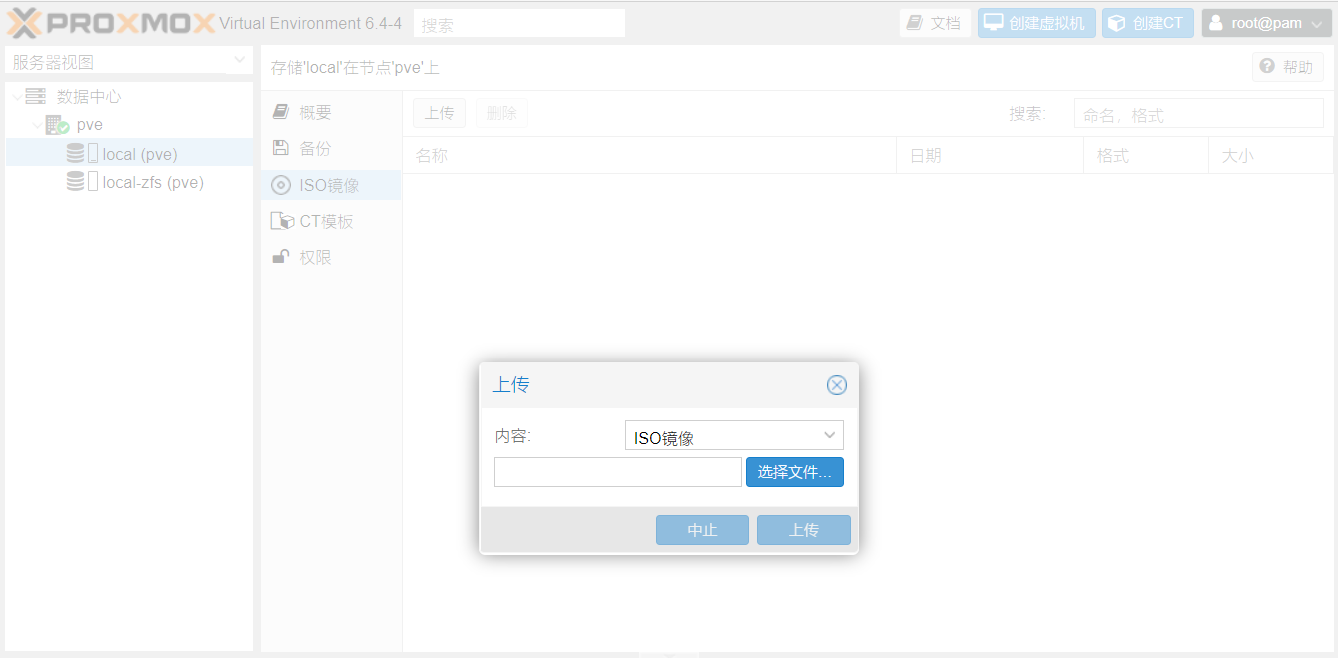
上传镜像
- 数据中心-PVE-local-ISO镜像

更新报错问题
- 解决方法
注释掉
#deb https://enterprise.proxmox.com/debian/pve stretch pve-enterprise也可以直接删除掉
rm -f /etc/apt/sources.list.d/pve-enterprise.list为了更新proxmox 还需要
nano /etc/apt/sources.list添加内容:
echo "deb http://download.proxmox.com/debian/pve stretch pve-no-subscription" >
/etc/apt/sources.list.d/pve-install-repo.listwget http://download.proxmox.com/debian/proxmox-ve-release-5.x.gpg -O /etc/apt/trusted.gpg.d/proxmox-ve-release-5.x.gpg之后就可以正常使用
- 更新 Proxmox
apt update && apt dist-upgrade修改面板
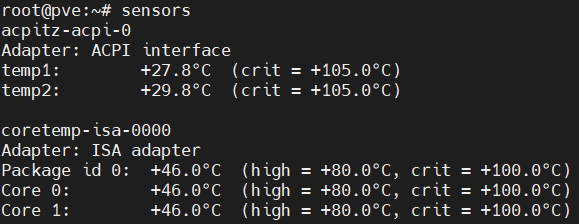
- 安装 lm-sensors
apt-get install lm-sensors安装完成后可以运行 sensors 就能显示温度啦!

- 二.修改面板代码
- 备份
cp /usr/share/perl5/PVE/API2/Nodes.pm /usr/share/perl5/PVE/API2/Nodes.pm.bak
cp /usr/share/pve-manager/js/pvemanagerlib.js /usr/share/pve-manager/js/pvemanagerlib.js.bak- 修改WebUI
主要修改两个文件Nodes.pm和pvemanagerlib.js。
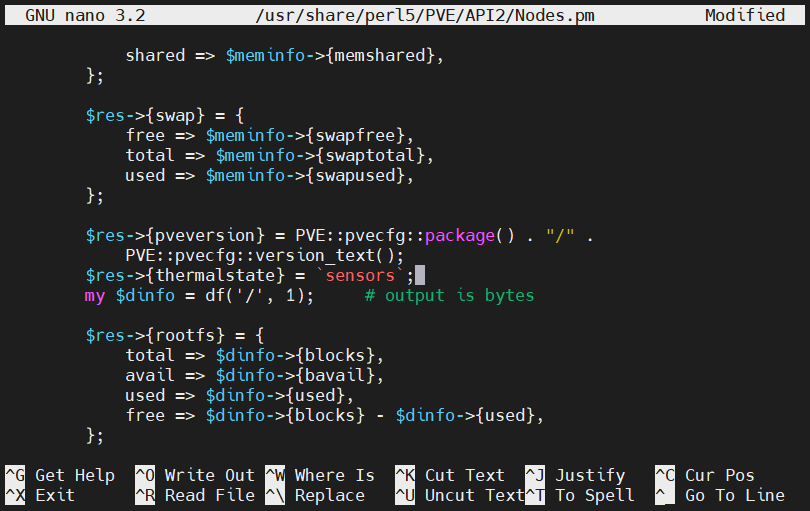
- Nodes.pm
编辑文件
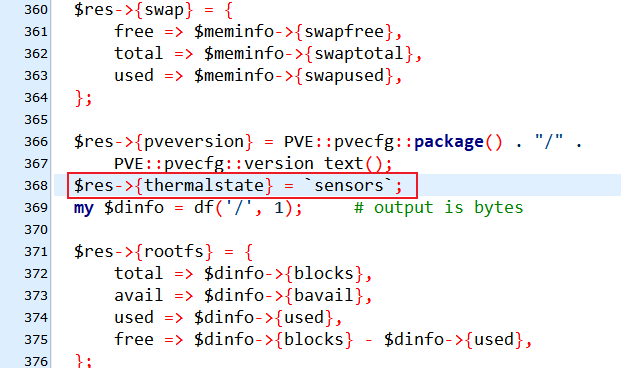
nano /usr/share/perl5/PVE/API2/Nodes.pmctrl+w 查询 pvecfg::version_text在后面添加一行,防止输入错误,可以直接复制下面的代码
$res->{thermalstate} = `sensors`;

- pvemanagerlib.js
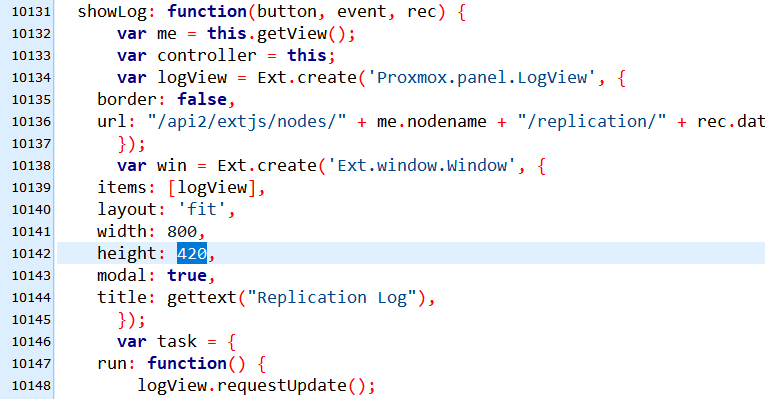
nano /usr/share/pve-manager/js/pvemanagerlib.jsctrl+w 查询Ext.window.Window找到下图对应的地方修改高度值为420

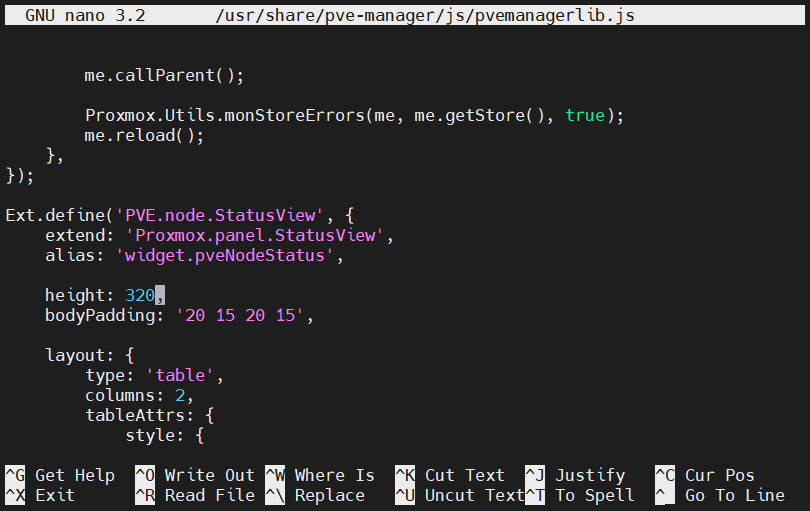
ctrl+w 查询widget.pveNodeStatus高度值300改成320
PVE Manager Version
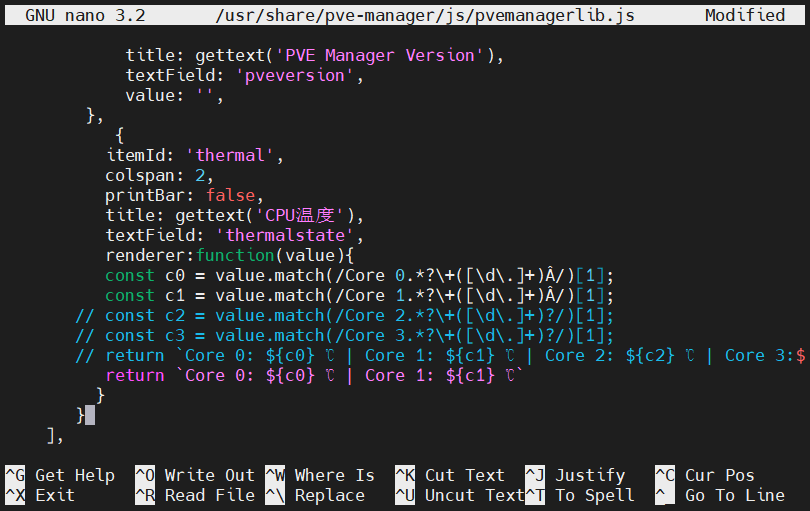
{
itemId: 'thermal',
colspan: 2,
printBar: false,
title: gettext('CPU温度'),
textField: 'thermalstate',
renderer:function(value){
const c0 = value.match(/Core 0.*?\+([\d\.]+)Â/)[1];
const c1 = value.match(/Core 1.*?\+([\d\.]+)Â/)[1];
const c2 = value.match(/Core 2.*?\+([\d\.]+)Â/)[1];
const c3 = value.match(/Core 3.*?\+([\d\.]+)Â/)[1];
return `Core 0: ${c0} ℃ | Core 1: ${c1} ℃ | Core 2: ${c2} ℃ | Core 3: ${c3} ℃`
}
}
注意红线上的逗号,这个不能漏掉//这个是我注释掉不需要的 我的电脑是2核心的 所以后面的注释了
然后重启pve服务就能看到效果啦,重启服务命令
systemctl restart pveproxy
之后强制刷新页面即可显示,win下Ctrl + F5 ,Mac下 花键 + shift + R效果如下图,我的CPU不是四核的,上面代码可以修改成适合自己的啊,主要是正则匹配sensors 命令的输出温度值,也可以采用类似的方法添加你需要监控的一些参数啦。
